Facilitateur technique – Juin 2019 – SAT Montréal
À PROPOS DE CET ATELIER
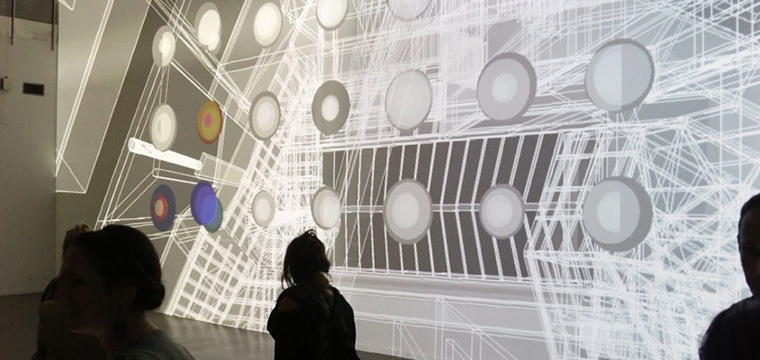
Cet atelier propose de poursuivre une recherche en cours, concernant la mise en œuvre de l’interactivité collective. Une plateforme technique générique, fondée sur les technologies du Web, permettra la création de projets interactifs alliant vidéo-mapping et un nombre variable de smartphones à travers le réseau local mis en place pour l’occasion.
Il s’agit d’investir les outils émergents d’écriture de l’interactivité collective, c’est pourquoi l’écriture de code par les participants fait partie des tâches que nous souhaitons effectuer. En effet, il s’agit aussi d’ouvrir une réflexion sur la structure même de ces outils, sur leurs avantages et inconvénients, mais aussi sur leurs limites.
Le dispositif fonctionne grâce à un ensemble de technologies reliées entre elles. Pour ce workshop, seuls les écrans mobiles et un vidéo-mapping simple seront utilisés.
Une notion de “canal” a été définie afin de permettre à chaque artiste de déployer son travail sur les supports de diffusion (écrans individuels ou collectifs). Une proposition artistique est donc constituée, en termes de contenus, par une scène 3D diffusée dans la projection (vidéo-mapping), d’une scène 3D diffusée dans les écrans mobiles et d’un programme de relation entre ces deux éléments (un script serveur). Afin de désigner ces œuvres de manière générique, nous utilisons le terme sketch. Chaque sketch peut être diffusé indépendamment des autres ou simultanément. Dans l’optique de la démonstration de clôture, les projets réalisés par les participants seront présentés, ainsi qu’un dispositif issu de nos recherches.
Afin de désigner ces œuvres de manière générique, nous utilisons le terme sketch. Chaque sketch peut être diffusé indépendamment des autres ou simultanément, ouvrant la possibilité d’un autre rôle dans le dispositif : celui de chef d’orchestre qui défini sur place, en live, les propositions qui s’affichent dans les écrans.
OBJECTIFS DE L’ATELIER
Il s’agit de concevoir des expérimentations d’interactivité collective à l’aide de notre plateforme. La conception d’un scénario d’interactivité collective est donc la première phase du travail. Toutes les méthodes sont possibles pour permettre à cette phase de conception d’abouti : réalisation de schéma explicatif, de mindmap, de storyboard, d’animatic, de diaporama, de textes descriptifs, de spécifications, etc.
Après cette phase de conception/spécification, L’écriture des scripts sera effectuée à l’aide de notre plateforme et de ses outils intégrés. Ce workshop propose d’investir les outils émergents d’écriture de l’interactivité collective, c’est pourquoi l’écriture de code par les participants fait partie des tâches que nous souhaitons effectuer. En effet, il s’agit aussi d’entamer une réflexion sur la structure même de ces outils, leurs avantages, leurs inconvénients et leurs limites également.
Les projets ont vocation à être présentés au public. Pour ce faire, un système de vidéo-projection semi-immersif sera déployé pour l’ensemble de la durée sur workshop. Une instance “exposition” de la plateforme sera en fonctionnement et utilisera ces projections comme sortie vidéo. Les travaux des participants seront transmis à cette instance, de façon à pouvoir tester les projets à échelle 1.
Afin que le travail d’écriture des scripts des projets puisse se faire en parallèle, des instances “locales” de la plateforme seront exécutées sur les machines des participants, leur écran d’ordinateur permettant le contrôle visuel de la scène qui devrait être projetée. Chaque instance de la plateforme étant composée d’un serveur Web et d’une sortie vidéo adaptable à la configuration d’écrans (vidéo-mapping ou mode “debug” sur un écran simple), les écrans mobiles peuvent être utilisés sur chacune des instances indifféremment à l’aide de l’adresse IP des machines serveur.
Ces connexions inter-machines seront assurées par un réseau local dédié au workshop (permettant aussi un accès à Internet).
PLAN DE L’ATELIER
Jeudi 30 mai
- Introduction et installation des composants logiciels.
- Prise en main à partir des exemples.
- Premier test technique de projets simple sur une chaîne locale (machines des participants)
- Répartition en groupes
- Début du travail de conception
- Présentation des idées de projets
- Précision des projets – spécifications
Vendredi 31 mai
- Ecriture des scripts, test sur chaîne “locale” et chaine “exposition” (se reporter à la section “Objectifs et contenu”).
- Finalisation des scripts.
- Installation de l’ensemble sur la chaine “exposition”
- Présentation / démo par le collectif
- Présentation / démo par les participants.
EQUIPE
MATÉRIEL REQUIS
- Un ordinateur portable équipé d’un éditeur de code source (Visual Studio Code, Atom, Brackets, ou équivalent) et d’un navigateur prenant en charge WebGL.
- Si possible, un smartphone de génération récente (iPhone 6 ou +, Samsung Galaxy S4 ou +, etc.), avec leurs câbles de chargement et transfert de données.
- Pour iOS : Safari Mobile sous iOS 11
- Pour Android : Chrome
- Les smartphones doivent supporter le rendu 3D temps réel et intégrer certains capteurs : accéléromètres, gyroscope.
NIVEAU REQUIS
- De bonnes connaissances en programmation informatique : les technologies du Web (JavaScript en particulier) seront utilisées, une compréhension solide des fondements de ces techniques est nécessaire.
- Manipulations simples avec GIT.
- Notions de base des structures réseau pour concevoir les projets dans leurs parties vidéo-mapping, écran mobile et serveur.