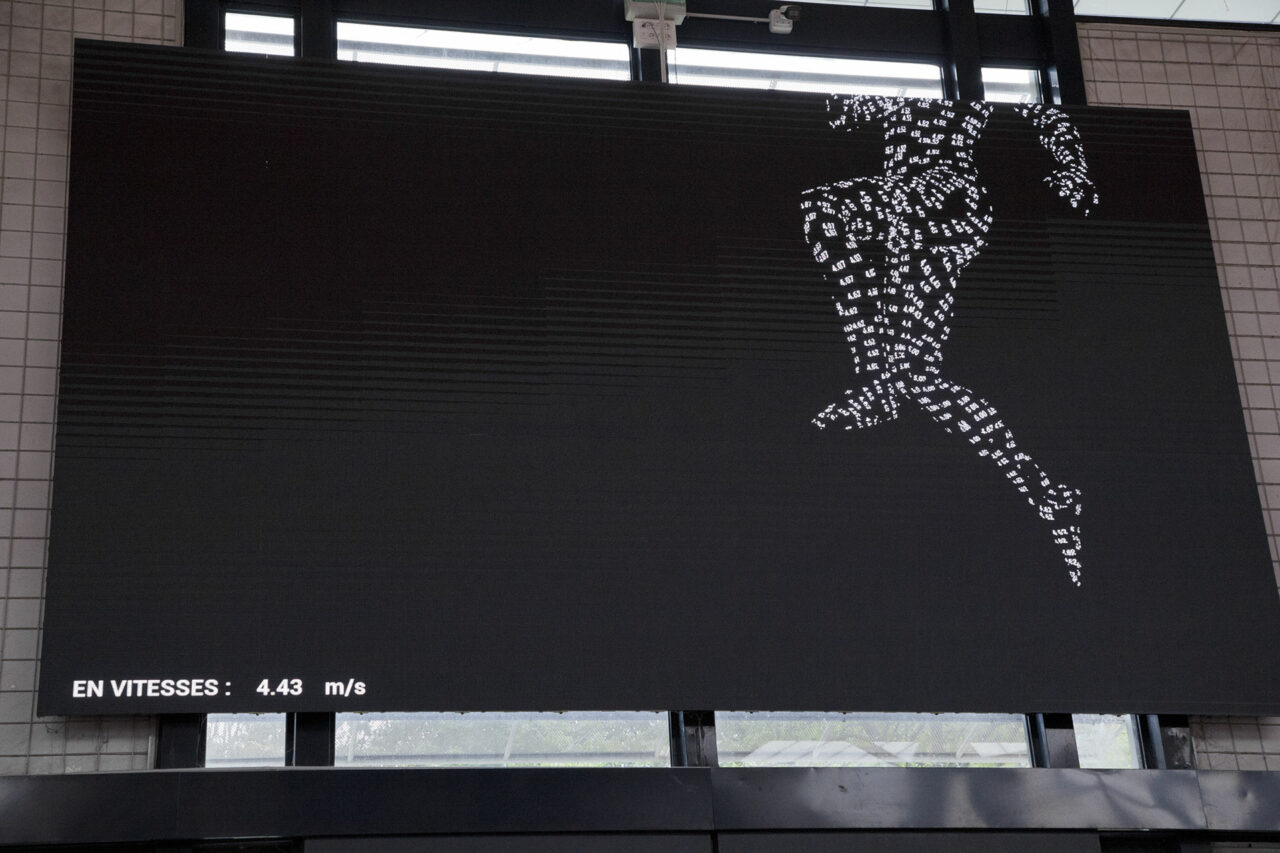
EN VITESSES
Application 3D temps réel, 2023
Samuel Bianchini
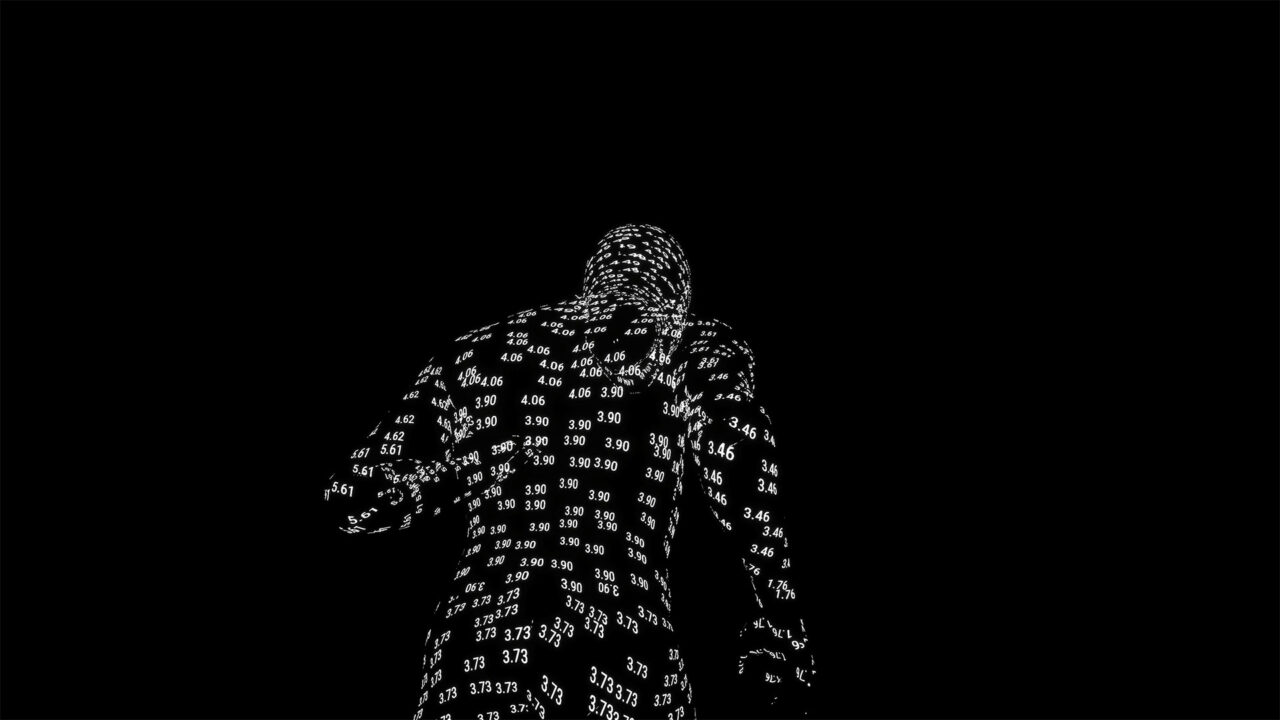
Comment représenter un corps humain uniquement à partir de ses données ? Et, dans la mesure où il s’agit d’un sportif, quelles données retenir et comment les mettre en œuvre ?
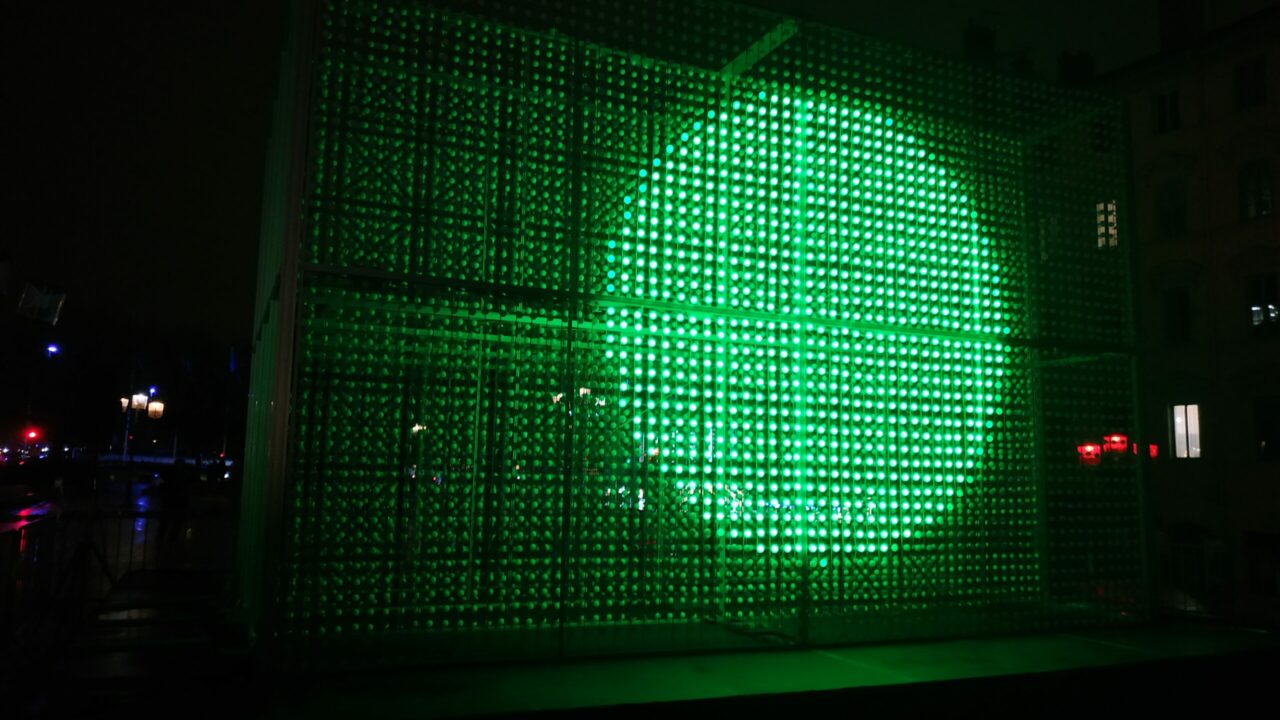
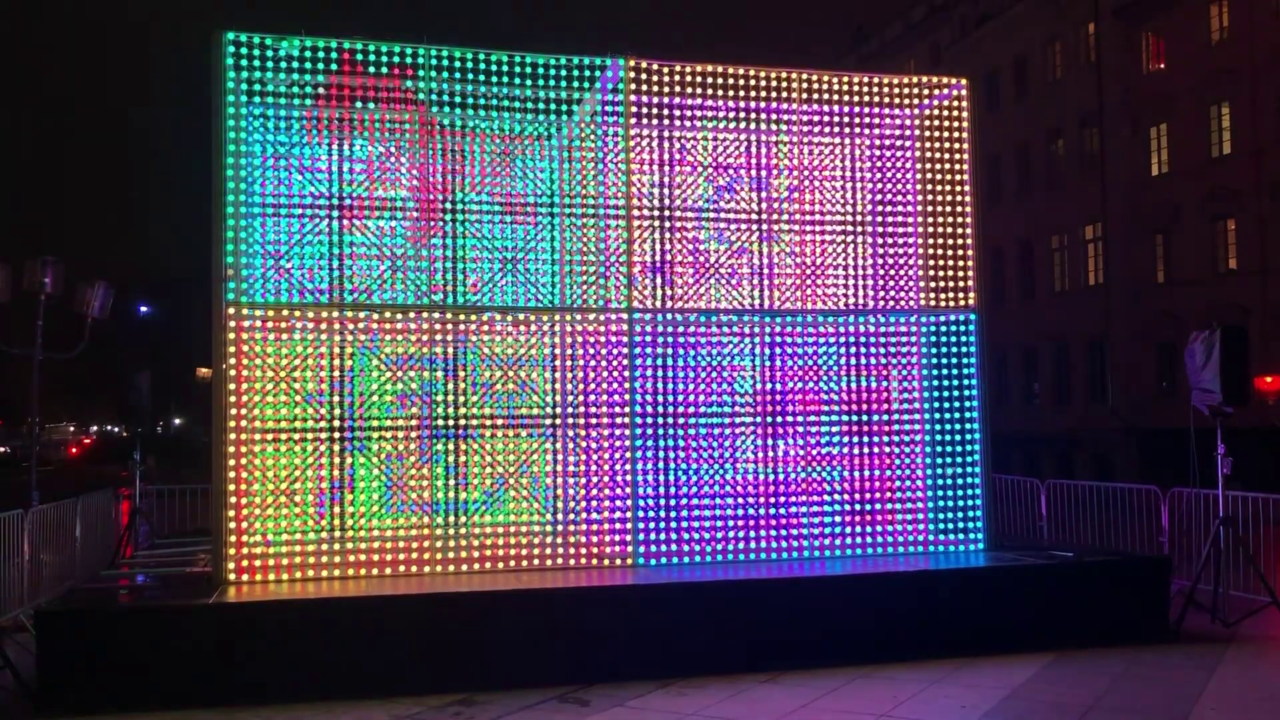
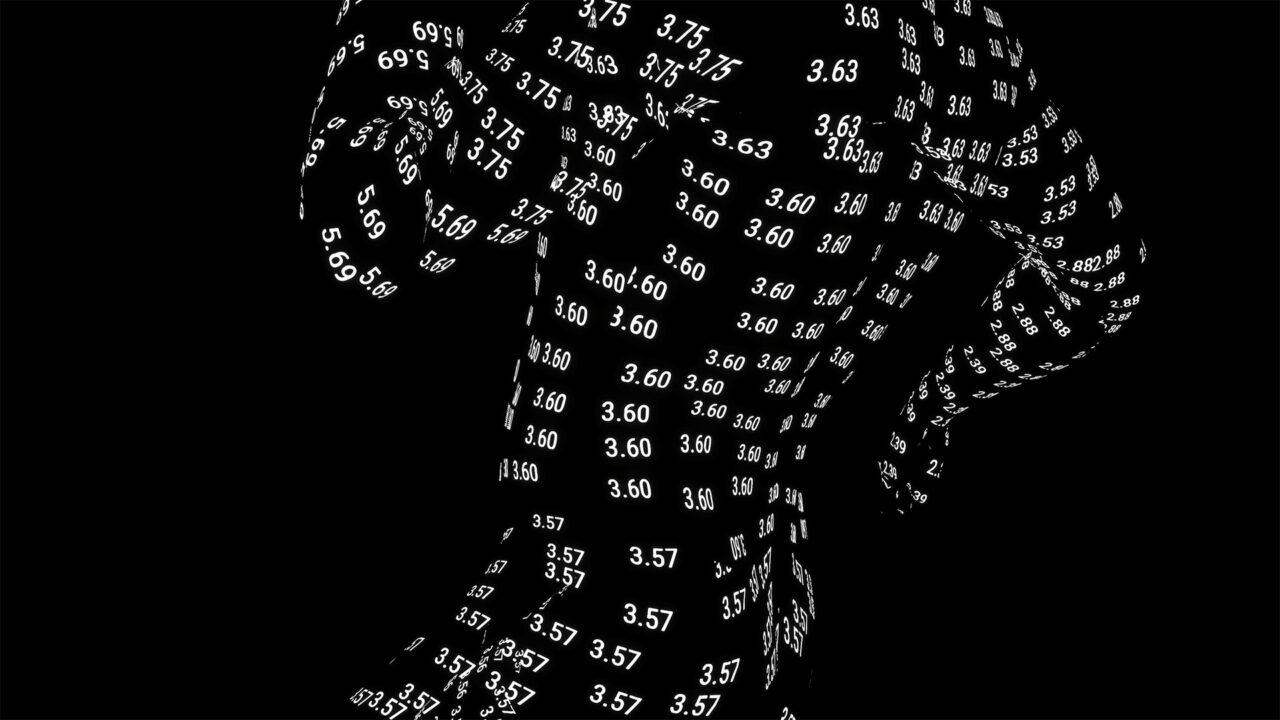
« En Vitesses » se présente sous la forme d’une image en mouvement générée par ordinateur. Sur un fond noir, un sportif effectue différentes actions communes à divers sports : course, saut, évitement, engagement, désengagement. Mais, si l’image est compréhensible, elle est pourtant figurée uniquement avec des signes typographiques blancs, des chiffres : ils donnent forme aux différentes parties du corps en même temps qu’ils permettent d’en exprimer la vitesse, les vitesses. Les chiffres défilent selon le déplacement dans l’espace de la partie du corps qu’ils incarnent. L’image ainsi formée hérite au plus près des données d’un corps bien réel, d’un corps capté. Son mouvement a été capturé pour le transposer dans un corps générique et généré, un modèle 3D fidèle à la morphologie du corps initial mais totalement reconstitué par un ordinateur. L’image est désormais hybride : elle est forgée et gouvernée par des données provenant de la réalité tangible mais générée grâce à un moteur 3D temps réel de jeu vidéo. Elle figure une rencontre : celle du sport et de l’e-sport. Et elle nous interroge sur la possibilité de traduire ainsi nos corps et nos actions en chiffres, à l’heure du “quantify self”, alors que nos données ont de plus en plus de valeurs.













Développeur 3D temps réel : Colin Bouvry
Experte en capture de mouvement : Anastasiia Ternova
Assistant – graphisme 3D : Dylan Egu
Commissariat : Abbaye de Maubuisson, centre d’art contemporain
Production : Départemental du Val d’Oise
Remerciements : Mathis Barelle, Jean Dellac, Jean-Pierre Guillaume, Vincent Guttmann, Isabelle Landry-Quinette, Erwan Le Guennec, Marie Menestrier, Morgan Morizet, Sibylle Roquebert, Liya Tetka, Hanieh Yekta, Arnaud Zumaglia