DESSINE MOI UNE COLLECTION
Développeur projection interactive – Musée d’art de Toulon – octobre 2019
« Dessine moi une collection » salle immersive pour une expérience créative collective
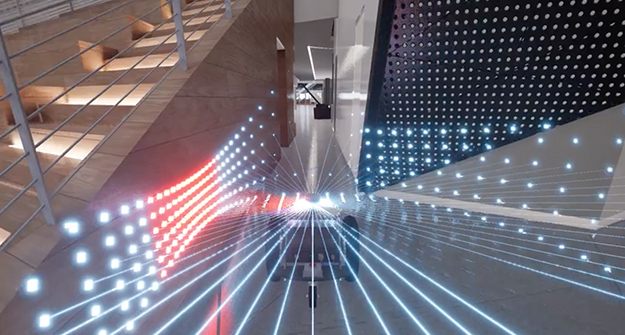
Ce dispositif est la conclusion du parcours sur le paysage. C’est un espace immersif qui va proposer au visiteur un atelier créatif, participatif. Il permet l’élaboration d’un paysage ou d’une ville idéale.
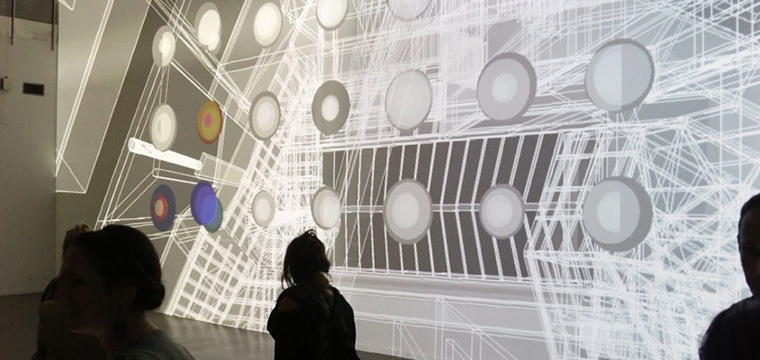
Au centre de l’espace une table tactile de 55“ permet au public de fouiller dans de multiples bibliothèques d’objets graphiques et de les composer pour former une ville ou un paysage imaginaire. Ce paysage est projeté en temps réel sur un écran semi-circulaire à 180° de 6 m de circonférence par 3 m de haut
La bibliothèque de média intègre toutes sortes de typologies d’objets (des arbres, des maisons, des immeubles, des bateaux, des nuages, des animaux, des personnages, etc. Ils sont rangés par famille dans des tiroirs numériques. Ils sont tous extraits des œuvres du musée. Ils sont de tous les styles et de toutes époques. Le dispositif propose aux visiteurs et aux habitants de Toulon de remixer les œuvres du musée pour fabriquer une nouvelle vision de leur ville et de leur paysage. L’espace est en mouvement perpétuel. Les visiteurs recomposent en permanence la fresque numérique. Les médias sont tous manipulable en rotation et en zoom.
Une commande de prise de photo est disponible depuis la table, elle permet aux visiteurs de faire une photo devant la fresque puis de la poster par e-mail à la personne de son choix.
REMERCIEMENTS :
Emmanuel Rouillier : conception, suivi de production
Jean-Louis Duchier, Duchier+Pietra : Architecte
Philippe Maffre, MAW : Scénographie
Arnaud Waels, Devocité : Production, développement
Arnaud Martin : développement pupitres tactiles
Colin Bouvry : projection interactive
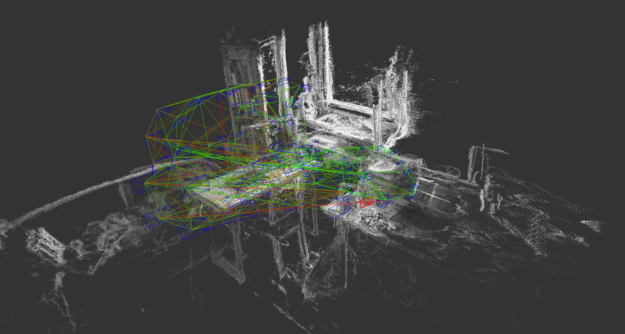
Pierre Rupp, Héritage virtuel : images 3D
Pierre Fave : Animation vidéo
Guillaume Reynard : Illustrations
Laurent Segelle, ETC : Installatio